- How do I replace an existing main image inside an article or basic page?
- Why do images become blurred after upload?
- What can I do if an image is cropped badly; for example, if the top of an image is cut off?
- Why are some links and images broken after we moved to a new site name?
- How do I reuse an image once uploaded?
How do I replace an existing main image inside an article or basic page?
To replace the main image of an article or basic page, go to the Edit tab and in the Image field, click Remove. After the image is removed, upload a new image. For recommendations on image dimensions, click here.
Why do images become blurred after upload?
Images that are smaller than the recommended width for each type of image are automatically upscaled causing them to look blurred after upload. To avoid this, be sure to upload images that have the minimum width depending on where you want the image to appear. Recommendation for minimum widths are below:
- Recommended widths for images uploaded in body field via Add Media or Insert Image for any content type or block is as follows; Note: The size of the image depends on the option selected in the Display as drop-down menu:
- 1 column width: Minimum width of the image should be 400px or will be scaled to 400px. The height will be proportional to the original image.
- 2 column width: Minimum width of the image should be 800px or will be scaled to 800px. The height will be proportional to the original image.
- full width: Minimum width of the image should be 1200px or will be scaled to 1200px. The height will be proportional to the original image.
- Recommended widths for images uploaded in Image field:
- Main image at the top of an article or basic page: Minimum width of the image should be 1200x500px or will be scaled and/or cropped to 1200x500px.
- Image in a calendar event: Minimum width of the image should be 380x220px or will be scaled and/or cropped to 380x220px.
- Front page slider image: Minimum width of the image should be 830x340px or will be scaled and/or cropped to 830x340px
What can I do if an image is cropped badly; for example, if the top of an image is cut off?
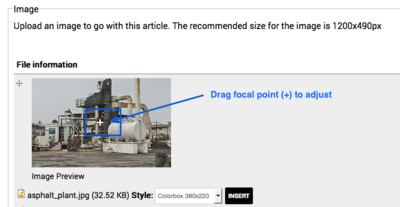
Adjust the focal point (+) of the image by dragging it. Example screenshot below:

Why are some links and images broken after we moved to a new site name?
When creating links to pages or images within the site, do not include the site name, that is, do not enter the full path in a link field; use the relative path instead.
Links to full paths will stop working when the site name changes; for example, from mission.dfs-drupalqa-81.dpko.un.org to mission.unmissions.org.
For example: to link to a Press Release, do not enter the full path:
mission.unmissions.org/press-release-january-2015
Instead, always use relative paths in links, excluding the site name:
press-release-january-2015
Another example: to link to an image, do not enter the full path:img-mission.dfs-drupalqa-81.dpko.un.org/sites/default/files/styles/380x220/public/field/image/5_august_2015_press_release_civilian_casualties_mid_year_report_english_0.jpg
Instead, use the relative path, excluding the site name:/sites/default/files/styles/380x220/public/field/image/5_august_2015_press_release_civilian_casualties_mid_year_report_english_0.jpg
This applies to all links created to pages, images, documents, menu items, blocks, etc. in any part of the site.
How do I reuse an image once uploaded?
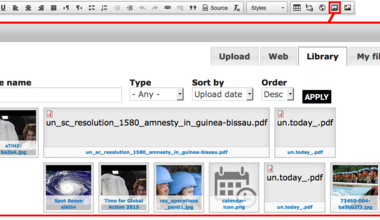
You can only reuse images within Body or Lead Paragraph fields via the Add Media option. Click the Add media icon and go to the Library tab to select a file uploaded by anyone on the site or go to My Files to select a file uploaded by you. Example screenshot below:

 UN
UN PEACEKEEPING
PEACEKEEPING